Using Loop to Draw Circle Grid Python
Tutorials / Processing Tutorials / For Loops
For Loops
tutorial processing for-loops
- Patterns
- For Loops
- The Benefit of For Loops
- Nested For Loops
- Indexes
- Summary
- Cheat Sheet
- Homework
At present you know how to write code using functions, variables, and if statements. So far your code has worked past executing each line one afterwards the other: if y'all want to draw three circles, y'all'd have to write three separate calls to the ellipse function.
This tutorial introduces for loops, which permit you to repeat work without repeating code.
Patterns
Let's showtime with an case sketch:
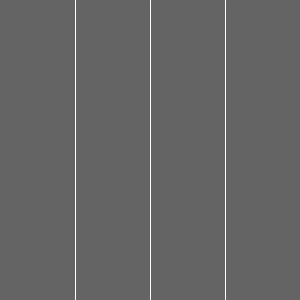
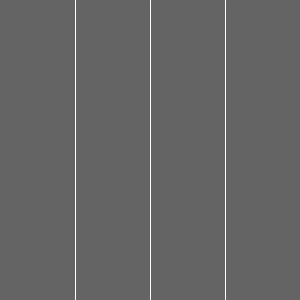
void setup () { size ( 300 , 300 ); } void draw () { background ( 100 ); stroke ( 255 ); line ( 75 , 0 , 75 , height ); line ( 150 , 0 , 150 , pinnacle ); line ( 225 , 0 , 225 , height ); } This sketch draws three vertical lines: the first from position 75,0 to 75,elevation; the second from position 150,0 to 150,height; and the third from position 225,0 to 225,superlative.

As you lot read this code, endeavour to recognize the pattern in the three lines: the ten position of the starting time line starts at 75, so increases past 75 for the second line, and stops at 225 for the third line.
When you have a pattern like this (start at a number, increment by a number, finish at a number), you can employ for loops to follow that pattern to repeat lawmaking.
For Loops
To write a for loop, first blazon the for keyword, and then in parentheses () provide iii things:
- Declare a variable to keep rail of your pattern, and initialize it to the number your pattern starts at:
int lineX = 75; - Write a exam that evaluates to a
booleanvalue offalsewhenever the pattern should terminate:lineX <= 225; - Reassign the variable so that information technology follows the pattern:
lineX = lineX + 75;(which tin exist shortened tolineX += 75)
So inside curly brackets {}, write the lawmaking that uses your variable to follow the pattern. Putting it all together, information technology looks like this:
void setup () { size ( 300 , 300 ); } void describe () { background ( 100 ); stroke ( 255 ); for ( int lineX = 75 ; lineX <= 225 ; lineX += 75 ) { line ( lineX , 0 , lineX , height ); } } This is new syntax, and so let's go over it slice by piece:
-
int lineX = 75;creates a loop variable with a value of75. This only happens in one case, at the very start of the loop. -
lineX <= 225;decides when to keep looping. This exam is evaluated every step (which is called an iteration) of the design, at the beginning of the iteration. Whenever the test evaluates tofalse, the pattern is over and the loop stops iterating. -
lineX += 75updates the loop variable. This happens at the end of every iteration, after the torso of the loop has run. -
line(lineX, 0, lineX, summit);uses thelineXvariable to depict a line each iteration of the loop.
At the stop of each iteration (when the code reaches the closing curly bracket }), a couple things happen:
- The code executes your reassignment argument to update the loop variable.
- And then the lawmaking jumps back to the outset of the
forloop. - The check is evaluated, and if it's
true, the body of the loop is executed once more. If it'sfaux, the loop exits and skips over the body.
This might seem similar a lot to take in, simply you can recall about it equally a few steps:
- A loop variable is created and initialized to the first number in the pattern.
- The cheque is evaluated, and if information technology'due south
faux, the loop exits and its torso is skipped. If it'southwardtrue, so the body is executed. - Afterward the body executes, the loop variable is updated.
- And then the code jumps back to the outset of the loop and performs the check over again.
The Do good of For Loops
Three lines might not seem very interesting, merely for loops arrive easier to make more than complicated patterns. For example, what if you wanted to describe nine lines instead of three lines?
You could write code that draws each line manually:
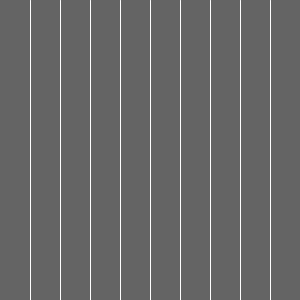
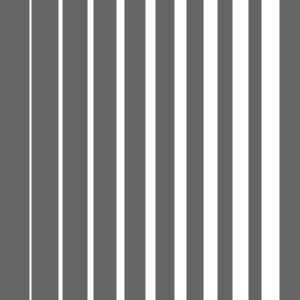
void setup () { size ( 300 , 300 ); } void describe () { background ( 100 ); stroke ( 255 ); line ( 30 , 0 , thirty , tiptop ); line ( 60 , 0 , sixty , summit ); line ( 90 , 0 , 90 , height ); line ( 120 , 0 , 120 , pinnacle ); line ( 150 , 0 , 150 , superlative ); line ( 180 , 0 , 180 , acme ); line ( 210 , 0 , 210 , height ); line ( 240 , 0 , 240 , elevation ); line ( 270 , 0 , 270 , height ); } This works, but it's pretty annoying to work with code like this.
Read the code and endeavour to discover the pattern: the start line has an x value of 30, which increases by xxx each step, and ends at 270. Since you have a pattern, that means you can use a for loop to do this in a more manageable way:
void setup () { size ( 300 , 300 ); } void draw () { background ( 100 ); stroke ( 255 ); for ( int lineX = thirty ; lineX <= 270 ; lineX += xxx ) { line ( lineX , 0 , lineX , pinnacle ); } } This lawmaking uses a for loop to create a pattern where lineX starts at thirty, increases by 30 each iteration, and stops when lineX is greater than 270. During each step of the design, the code draws a vertical line using the lineX variable.

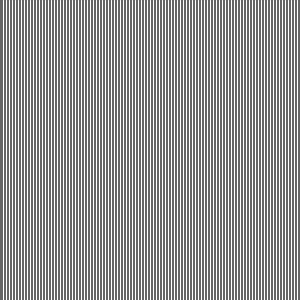
Here'southward the payoff: what if you wanted to draw 99 lines? You tin can use a for loop to draw the pattern for you instead of writing 99 lines of lawmaking:
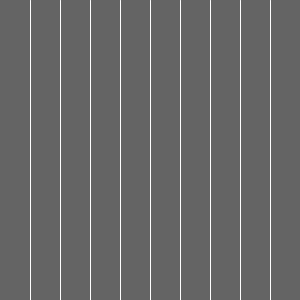
void setup () { size ( 300 , 300 ); } void draw () { background ( 100 ); stroke ( 255 ); for ( int lineX = iii ; lineX <= 297 ; lineX += three ) { line ( lineX , 0 , lineX , peak ); } } 
To understand the power of for loops, imagine writing this sketch without them!
Nested For Loops
Y'all can put whatever code within a for loop- including another for loop!
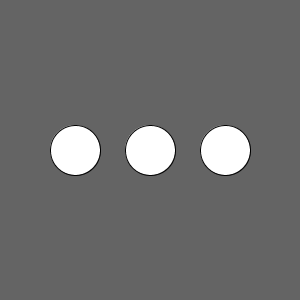
For instance, allow'south showtime with a plan that draws a row of circles:
void setup () { size ( 300 , 300 ); } void draw () { background ( 100 ); for ( int circleX = 75 ; circleX <= 225 ; circleX += 75 ) { ellipse ( circleX , 150 , 50 , 50 ); } } This sketch uses a for loop to draw three circles: one at 75,150, another at 150,150, and a third one at 225,150.

You lot can think of this for loop every bit a single unit of measurement that draws a row of circles. What if you lot wanted to draw 3 rows of circles?
You could use three divide for loops, one for each row:
void setup () { size ( 300 , 300 ); } void draw () { background ( 100 ); for ( int circleX = 75 ; circleX <= 225 ; circleX += 75 ) { ellipse ( circleX , 75 , 50 , l ); } for ( int circleX = 75 ; circleX <= 225 ; circleX += 75 ) { ellipse ( circleX , 150 , 50 , 50 ); } for ( int circleX = 75 ; circleX <= 225 ; circleX += 75 ) { ellipse ( circleX , 225 , 50 , 50 ); } } 
This code works, but information technology's going to exist annoying if y'all desire to add another circumvolve to each row, or change the diameter of the circles: yous'd have to change the code in iii different places.
Looking at the vertical position of each row, you lot might find a pattern: information technology starts at 75, increases past 75 each step, and ends at 225. This sounds like a job for another for loop!
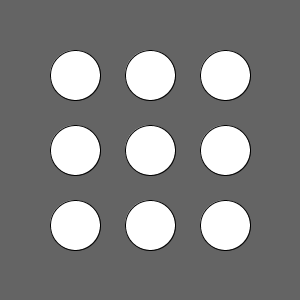
void setup () { size ( 300 , 300 ); } void describe () { groundwork ( 100 ); for ( int circleY = 75 ; circleY <= 225 ; circleY += 75 ) { for ( int circleX = 75 ; circleX <= 225 ; circleX += 75 ) { ellipse ( circleX , circleY , 50 , fifty ); } } } The outer loop creates a circleY variable and iterates three times. During each iteration of the outer loop, the inner loop creates a circleX variable and iterates three times. The end outcome is nine circles in a filigree, or three rows of iii circles each.
Try thinking nigh the inner for loop as a single unit, and the outer for loop as a loop that executes that unit multiple times. To make that explicit, yous could put the inner for loop within a function, which gets called from the outer loop:
void setup () { size ( 300 , 300 ); } void depict () { background ( 100 ); for ( int rowY = 75 ; rowY <= 225 ; rowY += 75 ) { drawCircleRow ( rowY ); } } void drawCircleRow ( int rowY ) { for ( int circleX = 75 ; circleX <= 225 ; circleX += 75 ) { ellipse ( circleX , rowY , 50 , l ); } } This code does the same thing equally before, merely it encapsulates the inner for loop inside the drawCircleRow office. The for loop inside the draw role calls the drawCircleRow function three times. The drawCircleRow function uses its ain for loop to draw a row of circles.
Moving your inner for loop into a part tin can help you think of it every bit a single unit, and can make your code easier to read.
Indexes
The above examples used loop variables that were then used directly in the torso of the for loop, like lineX and circleX.
Another common approach you'll come across is to utilise index loop variables (oftentimes named i or j) that represent how many times the loop should iterate.
Here's the line example from above, using an index loop variable:
void setup () { size ( 300 , 300 ); } void draw () { background ( 100 ); stroke ( 255 ); for ( int i = ane ; i <= 9 ; i ++) { int lineX = i * 30 ; line ( lineX , 0 , lineX , height ); } } 
This lawmaking even so does the aforementioned affair, but it's more obvious how many lines will be drawn by reading the for loop. The design is created by basing the lineX variable off the i variable, and increasing the i variable by 1 each iteration of the loop.
This approach also makes it easier to apply multiple furnishings to your pattern. For case, this code increases the thickness of the lines as they get closer to the right side of the window:
void setup () { size ( 300 , 300 ); } void draw () { background ( 100 ); stroke ( 255 ); for ( int i = i ; i <= 9 ; i ++) { strokeWeight ( i * 2 ); int lineX = i * 30 ; line ( lineX , 0 , lineX , height ); } } 
Whether you use an index variable or non is up to you and what seems easier to read. You'll see both approaches in other people'south code.
Summary
A for loop lets you repeat a design without writing the same line of code over and over once more. You lot should utilize a for loop when yous have lawmaking that uses a pattern that starts at a number, increases by a number, and stops at a number.
A for loop inside of another for loop is chosen a nested for loop. These are useful when your blueprint involves more than than one number or if you're working with grids.
You lot tin can use an index variable to base your for loop on which step of the pattern you're on, which makes it easier to apply multiple effects at one time.
Cheat Sheet
void setup () { size ( 300 , 300 ); } void depict () { background ( 100 ); stroke ( 255 ); for ( int lineX = 30 ; lineX <= 270 ; lineX += 30 ) { line ( lineX , 0 , lineX , height ); } } 
Homework
- Write a program that gives you lot the total of 1+2+3+4+…+100. Hint: try it without
forloops first and try to find a pattern. - Draw a 10x10 grid that fills upwardly the window, no matter what size the window is.
- Write a programme that draws a horizontal gradient. Hint: outset with grayscale.
- Write a program that makes every pixel in the window a different random color.
- Write a programme that draws a blossom with 8 petals. Hint: endeavor it without
forloops showtime and try to detect a pattern.
Comments and Questions
Happy Coding is a community of folks simply like you learning about coding.
Do you have a annotate or question? Post information technology here!
sorensonwhoube1981.blogspot.com
Source: https://happycoding.io/tutorials/processing/for-loops